If simply activated in menuconfig, default libgd compiles without freetype support in OpenWRT. This holds true even if you
- activate
libgdandlibfreetypeinmenuconfig(Libraries section), … - and activate
php5-mod-gdinmenuconfig(Languages / PHP section)
The following post shows how to compile a complete OpenWRT firmware with libgd and php5-mod-gd supporting freetype.
When lack of freetype support in libgd can be a problem

One example where a libgd and php5 without freetype bindings will lead to problems is captcha generation on an OpenWRT based LAMP-like stack. This happens because the workhorse of all PHP based captcha generators is a third-party code developed by phpcaptcha.org – and that code relies on libgd running with freetype support on the server. If it is not present, typical captcha plugins like Fast Secure Contact Form or Contact Form 7 will either fail silently (as in the FSCF example) or refuse to start at all informing the user that the server is lacking support of libgd and freetype (CF7) .
Uneffective solutions offered on the net
A typical recommendation given to those googling for help with the above captcha problem is to …
- Update PHP version from 5.4.3 as this version has a bug that prevents the captcha from being generated correctly.
- Set
use_transparent_texttofalse. In FSCF, this variable is set insi-contact-form/captcha/securimage.php. - Make sure the path to the folder containing the ttf fonts is correct.
Unsurprisingly, neither of these solutions can solve the problem, if libgd and PHP’s gd module are lacking freetype support right from the start. The only way ahead is to produce libgd and the corresponding php5-mod-gd with freetype support. Unfortunately, this seems rather complicated as the postings on the OpenWRT board show. But as always with Linux, anything can be done if you only tinker long enough over it. So let’s give it a shot.
Complilation walk-through
We will make the following assumptions for our walk-through:
- We clone a fresh OpenWRT source folder into
~/codelab/owrt3so that our root directory for the source code will be~/codelab/owrt3/openwrt. - Our target is an
x86image so that it can be tested on a virtual machine – in real life though, you would try to compile a router-specific target - The current trunk release on which the compilation was done is
OpenWRT Barrier Breaker r44441.
Step 1: Get an OpenWRT image
We are going to start from scratch. So the first thing is to check out the current snapshot from the OpenWRT git repo.
Issue the following command:
|
1 |
ilek@i7:~/codelab/owrt3$ git clone git://git.openwrt.org/14.07/openwrt.git |
The command will download all sources into the folder ~/codelab/owrt3/openwrt.
After that, change into that directory and update the feeds:
|
1 |
ilek@i7:~/codelab/owrt3/openwrt$ ./scripts/feeds update -a |
Among others, this will download the php language packages. Do not issue an install command yet, as we first need to do some patching before the feeds are transferred into the ~/codelab/owrt3/openwrt/package directory (the install command essentially copies the whole feeds directory to the package directory which will then be used for compiling).
Step 2: Some patch work
libgd Makefile
First, make a copy of the default libgd Makefile – one never knows…
|
1 |
ilek@i7:~/codelab/owrt3/openwrt/feeds/packages/libs/libgd$ cp Makefile Makefile.old |
Then download the following patch to your directory and issue the following command to patch the Makefile:
|
1 |
ilek@i7:~/codelab/owrt3/openwrt/feeds/packages/libs/libgd$ patch < libgd_makefile.patch |
The patch will add a dependency to libfreetype in the DEPENDS section and set the –-with-freetype flag with the path to the freetype-config file.
php5 Makefile
Patching the libgd Makefile won’t be enough, though. You also need to apply a patch to the php5 Makefile.
Download the php5 patch and save it to the ~/codelab/owrt3/openwrt/feeds/oldpackages/lang/php5 directory. Inside that directory, backup the default Makefile to Makefile.old again. Then issue the following command:
|
1 |
ilek@i7:~/codelab/owrt3/openwrt/feeds/oldpackages/lang/php5$ patch < php5_makefile.patch |
This patch will – again – replace the --without-freetype flag against the --with-freetype flag in the CONFIGURE ARGS section and set the path to the freetype-config file in the staging directory.
Additionally the patch will extend the BuildModule call, adding libbz2 and libfreetype support. This last modification is most often missing with failing patches. I got the idea while reading this post in which someone reported a similar problem.
Install packages
With all files patched, we are now ready to install the packages for compilation. cd to your OpenWRT source root and issue the following command:
|
1 2 |
ilek@i7:$ cd ~/codelab/owrt3/openwrt/ ilek@i7:~/codelab/owrt3/openwrt$ ./scripts/feeds install -a |
This will basically copy the feeds directory with men, mice and patches applied into the package directory.
Step 3: Compile the firmware
Before we can compile the firmware, we have to run through a make menuconfig. Make sure to select at least libgd and libfreetype, php5 and the php5-mod-gd module. Additionally, it makes sense to select a web server.
For those keen on a short cut, there is an example config file for an x86 compile. Just download it, copy it to the source root and rename it to .config:
|
1 2 |
ilek@i7:$~/codelab/owrt3/openwrt$ mv x86_sample.config .config ilek@i7:$~/codelab/owrt3/openwrt$ make -j 5 |
Checking the results
We will check the results by installing the firmware as a virtual machine on VirtualBox and having a WordPress instance with a FSCF run on it.
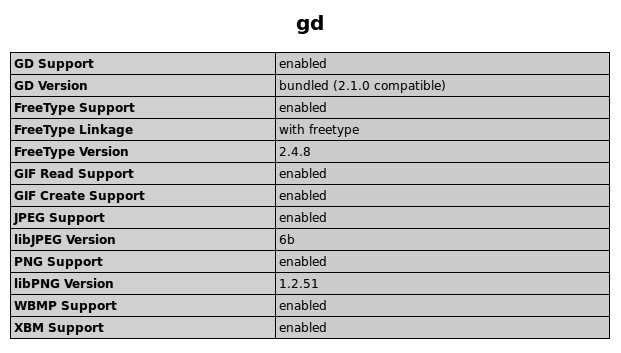
gd in phpinfo()
First thing we check is whether freetype support shows up if we call the phpinfo() function in some example page. The figure below is a screenshot from the OpenWRT image compiled above. Together with the version and linkage info, it explicitly shows FreeType Support enabled.
Checking a captcha

After a quick install of WordPress, we can download and activate the Fast Secure Contact Form plugin and see if the capture is now generated correctly. As the matter of fact, this is the case as we can already see in the preview of the default form shipped with FSCF after installation.